5 Steps to host a static page or project page on github
- Create Github account and verify the email id
- Add your repository/project to github
- Create static pages for you application
- Create gh-page branch
- Live the pages
Create Github account and verify the email id
Create the github accound from github.com and verify email address.
Add your repository/project to github
Install git client in the respective box and upload the project to github
Create static pages for your application/profile
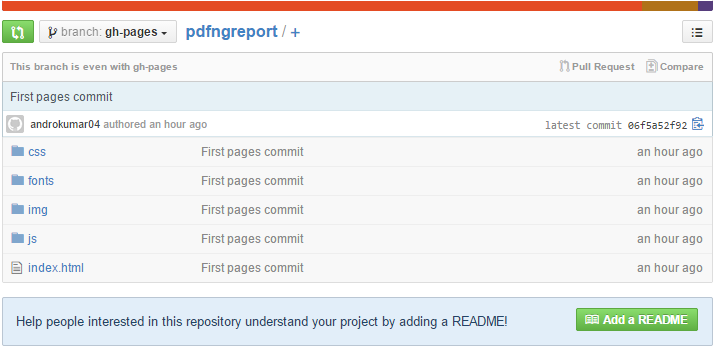
Create the static pages your repository, it takes all js/css/images folders also.

Create gh-page branch
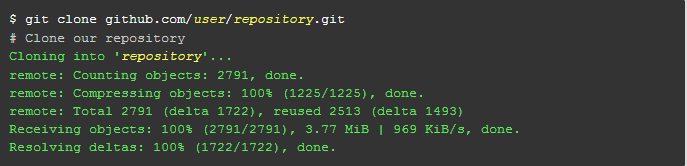
Make a fresh clone
To set up a Project Pages site, you need to create a new "orphan" branch (a branch that has no common history with an existing branch) in your repository. The safest way to do this is to start with a fresh clone:

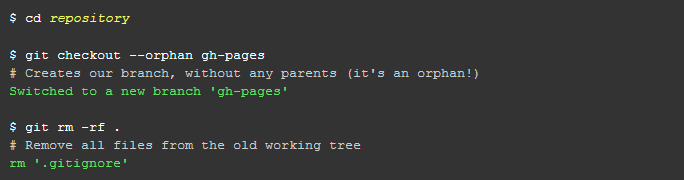
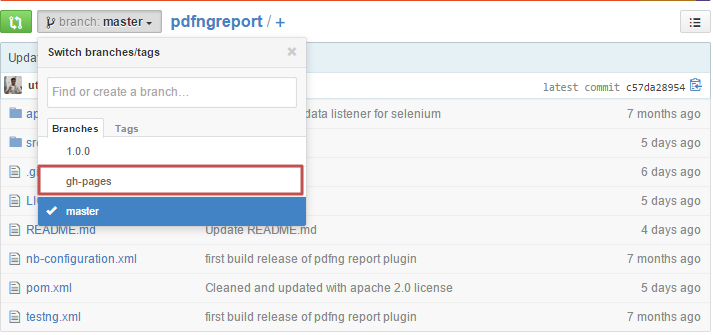
Create a gh-pages branch
Once you have a clean repository, you'll need to create the new gh-pages branch and remove all content from the working directory and index.
Add content and push
Now you have an empty working directory. You can create some content in this branch and push it to GitHub.push all static pages and relates files.
Load your new GitHub Pages site!!!!
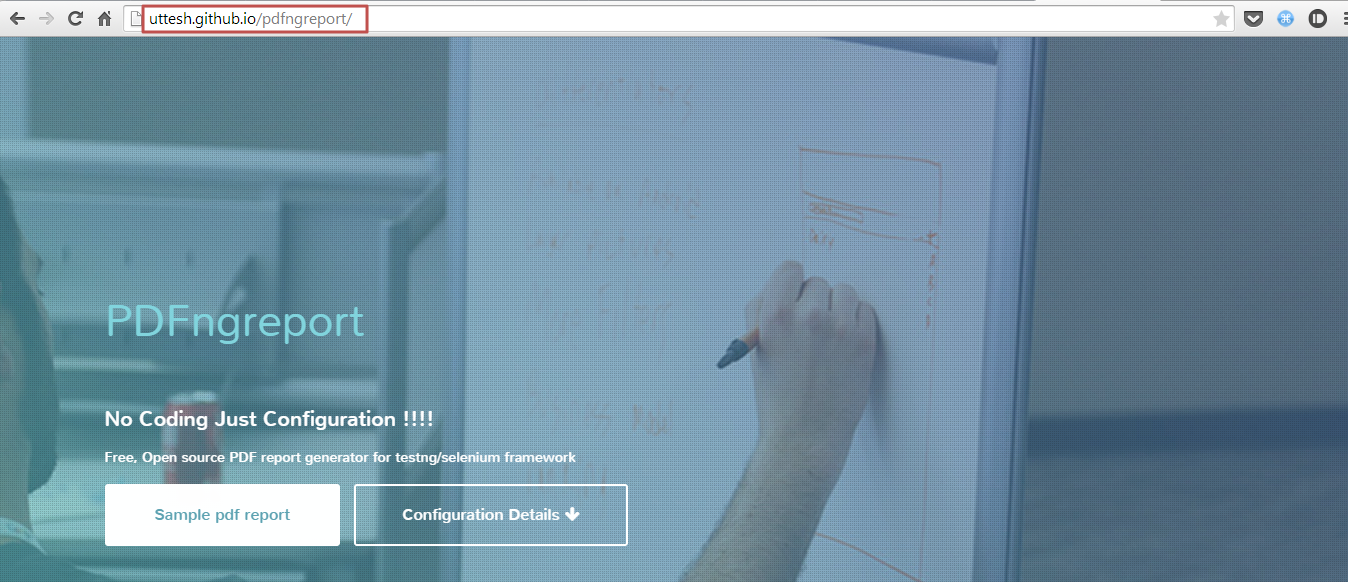
After your push to the gh-pages branch, your Project Pages site will be available at http(s)://
You con configure you domain to this.
I followed all the steps and created pages for my open source project have look for reference.



for reference see full sample code https://github.com/uttesh/pdfngreport/tree/gh-pages
live demo http://uttesh.github.io/pdfngreport/



Nice Post. Keep sharing more and more web development company in hyderabad
ReplyDeleteweb designers in hyderabad