- Android key and web client id not used properly.
- Missing debug key in .android folder of windows system
- Missing SHA1 key in the fire base console.
- Apk not using the generated debug key.
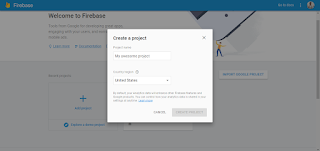
- If firebase account is not setup, follow the steps Goto click here and create new project
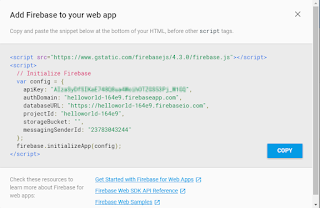
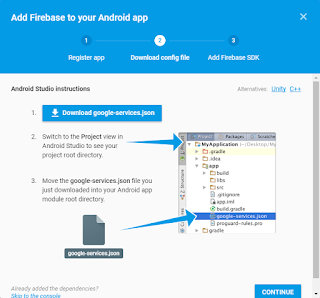
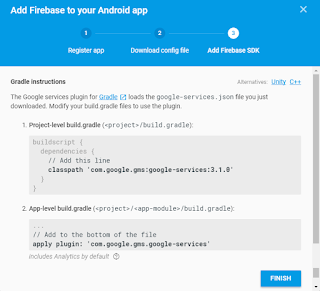
- Copy the config details and use in ionic app.
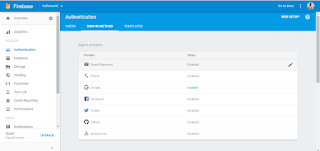
- Goto Authentication and click on SIG-IN METHOD and enable google provider
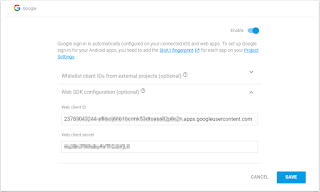
- Once the google authentication is enabled, fire base will automatically generate the web client id and secret for the app
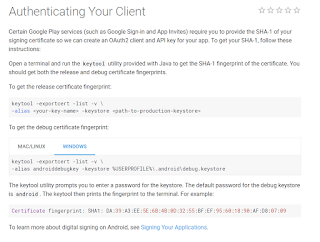
- Observe the google note on the how to add SHA-1 key to the android application. SHA-1 config
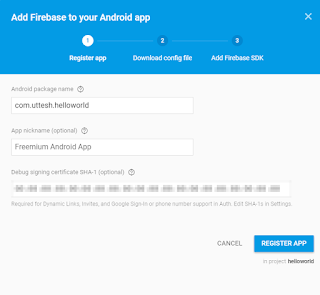
- Now its time to choose the application from fire base start page, add,configure the app and add the generated SHA-1 key to the app.








Validate below steps to solve error 10 issue
1. Android key and web client id not used properly:
There are 2 types of keys android and client id. if the SHA-1 key is generate in the environment setup and added to the app in the firebase, then only a android key will be generate and added in google console. go to google developer console to get the android key. Android Key: This key will be configured in config.xml and package.json file as reserve client id in the application and SHA-1 key configured to these android key should be used for signing the app apk file. click on edit icon of the android key and check is the same SHA-1 key is configured same as fire base app.
click on edit icon of the android key and check is the same SHA-1 key is configured same as fire base app.
 config.xml:
config.xml:
 Web client Id: This key will be generated by fire base on creation of the app or we can create manually.
Web client Id: This key will be generated by fire base on creation of the app or we can create manually.
Configure the web client with the app and use in the app code to authenticate the user.
2. Missing debug key in .android folder of windows system
Make sure you generate debug/release key and placed in .android folder under user and same copy should be placed under app folder.3.Missing SHA1 key in the fire base console.
Make sure same SHA-1 key used across fire base app, google console and in .android folder in building system. any mismatch in SHA-1 key will lead to error 10. check same package is configure in the fire base for app and config.xml file.4.Apk not using the generated debug key.
Validate the apk is generate using the configured debug/release SHA-1 key, by using the below command we can validate the apk is using the proper key.keytool -list -printcert -jarfile android-debug.apkIf none of the above did not worked to solve the problem, try below miscellaneous steps to resolve the issue, its not standard practice or procedure but solve the issue in some weird scenarios.
Miscellaneous steps.
- if your not using the android studio, try to add your app to android studio and configure, it will configure debug key setting properly and build apk.
- Don't reverse your client_id i.e. like com.googleusercontent.apps.xxx, use as it is, some times it solves the issue
- Use android key from google developer console in code as web client_id and config.xml,package.json, which is acceptable and solves the issue


